Использование Mesh и Blend Tool, Envelope Destort
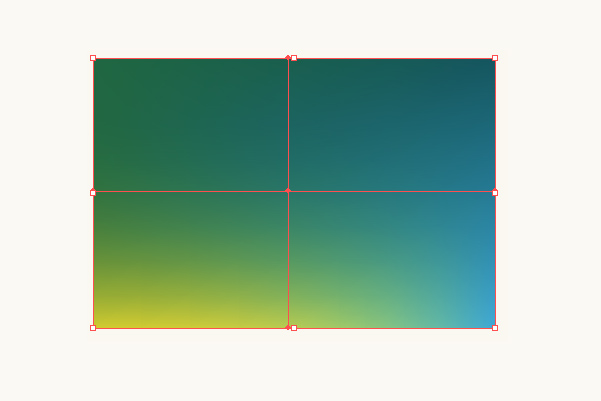
1. Нарисуем прямоугольник (M). Выберем инструмент Mesh (U или Object/Create Gradient Mesh) и создадим градиентную сетку, как на рисунке 1.
 .
.
Рис. 1 Создание фона
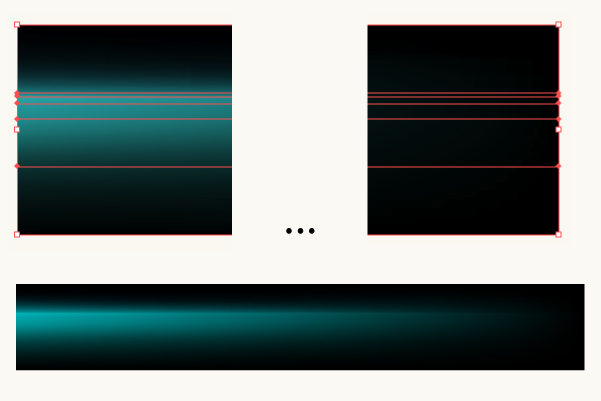
2. Нарисуем лучи. Создадим прямоугольник (M) черного цвета. Опять возьмем инструмент Mesh (U или Object/Create Gradient Mesh) и сделаем сетку, как на рисунке 2.

Рис. 2 Заготовка для луча
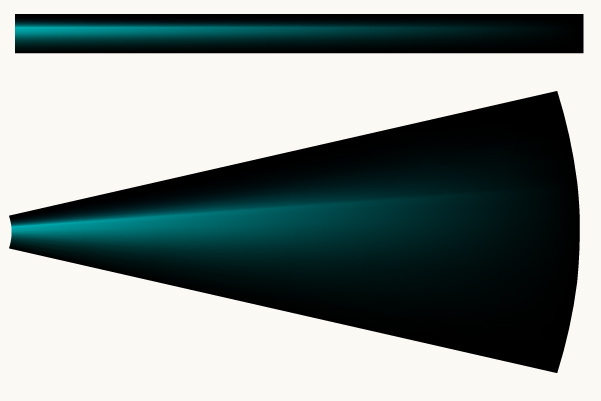
Сделаем прямоугольник поуже. Выделим его и нажмем Alt-Ctrl/Cmd-Shift-W или выберем Object/Envelope Destort/Make with Warp.... Появилось окно Warp Options. Установим стиль искажения Ark Vertical и изгиб Bend -15% (рисунок 3).

Рис. 3 Заготовка для луча
3. Теперь наложим луч на фон (рисунок 4, 1). Выделим его и примением режим наложения на панели TRANSPARENCY (Shift-Ctrl/Cmd-F10) Screen примерно 60-70 % (рисунок 4, 2)..

Рис. 4 Наложение лучей на фон
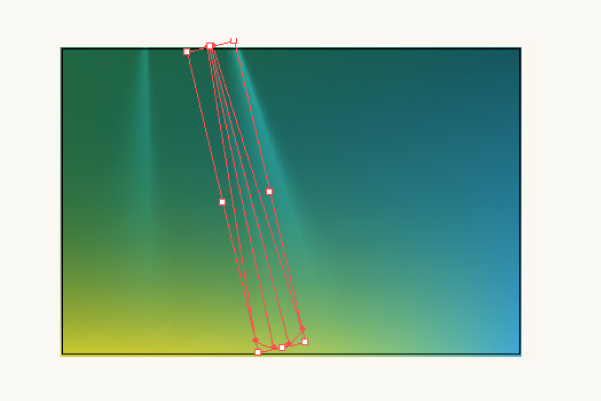
4. Затем будем копировать луч, меняя его ширину и степень прозрачности (рисунок 5) так, чтобы в итоге получить картинку, примерно, как на рисунке 6.
.
Рис. 5 Добавление лучей

Рис. 5 Результат добавления лучей
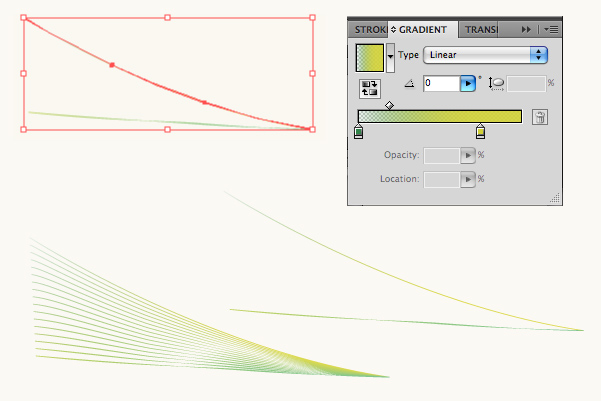
5. Добавим полоски. Для этого нарисуем пером две линии (P). Затем применим Object/Path/Outline Stroke для того, чтобы можно было использовать градиент. На рисунке 6 показаны параметры градиента на панели GRADIENT (Ctrl/Cmd-F9), которые я установила для верхней линии. Нижнюю я залила градиентом из желтого в желто-зеленый.
Выделим оба объекта и применим Blend Tool (Alt-Ctrl/Cmd-B или Object/Blend/Make), предварительно установив количество шагов Specified Steps = 15 в окне Blend Options (Object/Blend/Blend Options...) (рисунок 6).

Рис. 6 Рисование полосок
Наложим полоски на фон (рисунок 7).

Рис. 7 Полоски
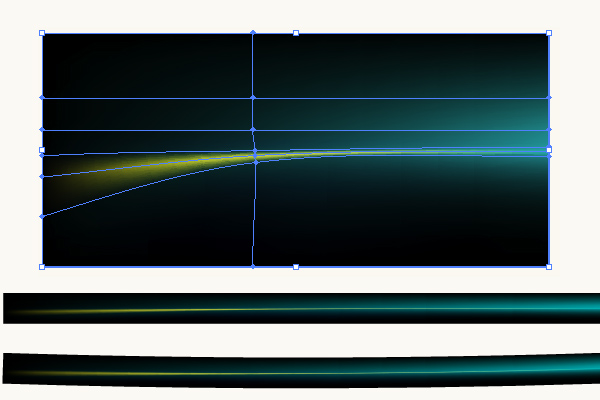
6. Нарисуем светящиеся линии. Для этого создадим прямоугольник (M) черного цвета и снова создадим сетчатый градиент (U), как показано на рисунке 8. Выделим прямоугольник и применим к нему Envelope Destort (Alt-Ctrl/Cmd-Shift-W или выберем Object/Envelope Destort/Make with Warp...). В окне Warp Options. Установим стиль искажения Ark Horisontal и изгиб Bend -3% (рисунок 8).

Рис. 8 Заготовка для светящейся линии
Лучше сделать прямоугольник повыше, а потом уменьшить его высоту, потому что так будет легче создать такую сетку.
Поступим с тем, что получилось также, как и с лучами — наложим на фон в режиме Screen (рисунок 9).

Рис. 9 Добавление светящихся линий
Сделаем несколько копий линии. Можно поиграть с изгибом, толщиной, цветом и степенью прозрачности. Вот что получилось у меня:

Рис. 10 Добавление светящихся линий
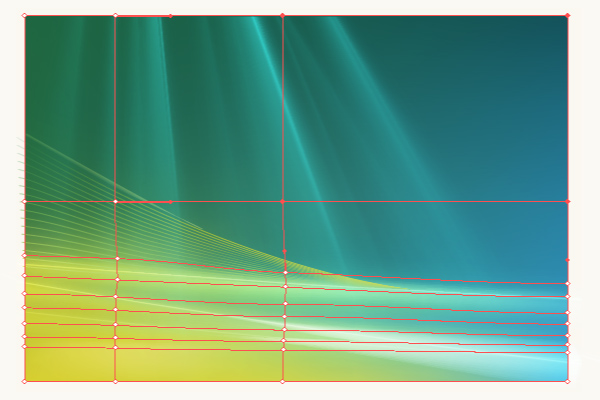
7. Теперь можно немного усложнить градиентную сетку фона (рисунок 11). Добавим оттенков, чтобы он смотрелся живее.

Рис. 11 Усложнение градиентной сетки
Потом я нарисовала еще полосок таким же образом, как это делала ранее, и вот, что получилось:

 Юлия Алексеева
Юлия Алексеева