Использование Transform Effect и Graphic Styles
1. Рисование элементов паттерна
Для начала я нарисовала несколько вариантов цветочков, из которых будет состоять узор.
.
Рис. 1 Цветочки для паттерна
2. Создание заготовки для повторяющихся элементов
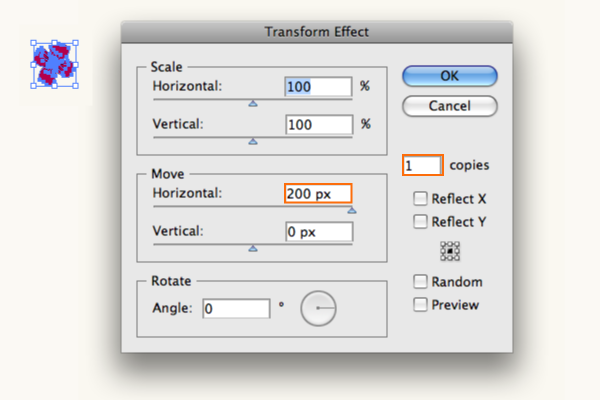
Возьмем любой цветок. Выделим его и нажмем Effect/Destort&Transform/Transform... с такими параметрами, как показано на рисунке 2. Таким образом, мы сделаем зависимую копию цветка. Она будет располагаться на расстоянии 200 пикселов от первого цветка, независимо от его положения. Любые изменения в исходным изображении будут отображаться во всех его копиях.

Рис. 2 Применение эффекта трансформации
После применения эффекта повился еще один цветок.
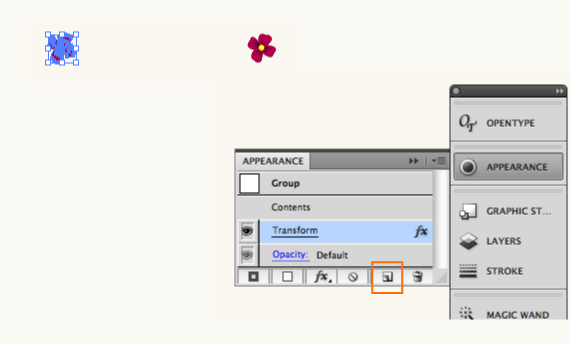
Теперь откроем палитру APPEARANCE, выделим эффект Transform и нажмем на кнопку создания нового эффекта, как показано на рисунке 3. Теперь на панели появился второй такой же эффект, а на рабочем поле еще один цветок.

Рис. 3 Создание второй копии цветка: копирование эффекта
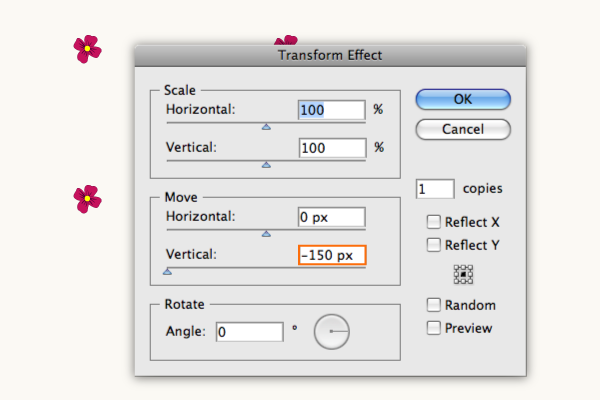
Дважды кликнем по любому из эффектов трансформации на панели APPEARANCE, чтобы появилось окно настроек. Уберем значение 200 из поля Move/Horisontal и установим вертикальное смещение равным -150. Нажмем ОК.

Рис. 4 Измнение параметров эффекта трансформации
Теперь у нас есть 4 цветка (рисунок 5). Мы можем перемещать, вращать, перекрашивать исходный цветочек, и все 3 будут синхронно меняться вместе с ним.

Рис. 5 Цветочек и его клоны
3. Добавление новых цветов
Теперь нам надо сделать то же самое для остальных цветочков. Для того, чтобы не тратить время на манипуляции с эффектом, применяя его к каждому цветку, можно поступить следующим образом. Выделим цветок, к которому уже применены эффекты. Откроем палитру GRAPHIC STYLES и создадим новый стиль (рисунок 6).

Рис. 6 Новый цветок
Выделим остальные цветы и применим к ним этот стиль (просто нажав на него в палистре)
Теперь у нас есть все цветы с копиями, расположенными на одинаковом расстоянии (рисунок 7).

Рис. 7 Все цветы с примененным эффектом
4. Создание рисунка узора
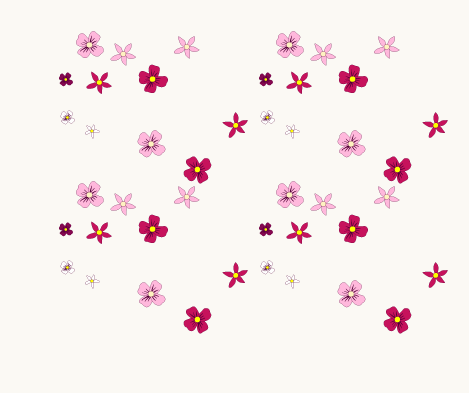
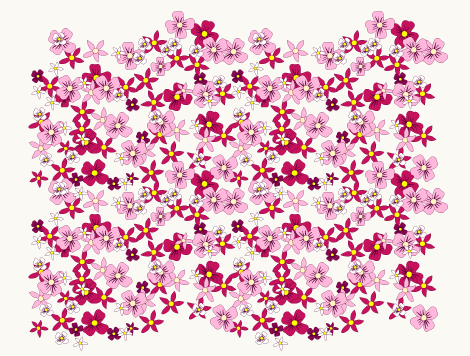
Распределим цветы равномерно, копируя их и вращая. Заполнять пространство лучше начиная с верхнего левого края.
Рис. 8 Размножение цветов
Будем делать это до тех пор, пока не получим жалаемый рисунок.
Можно менять размер цветков, но следует помнить, что должна быть снята галочка Scale Strokes & Effects в свойствах Resize. 
Рис. 9 Готовый узор
5. Создание бесшовного паттерна
Узор готов, осталось сделать из него бесшовный паттерн.
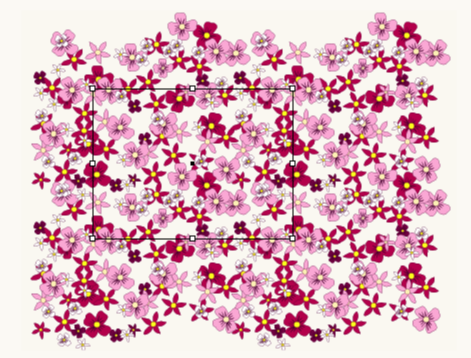
Возьмем инструмент Rectangle Tool (M) и кликнем мышкой на любом свободном месте. Установим значения ширины - 200, а высоты 150 пикселов. Поместим его на задний план, примерно так, как показано на рисунке 10.

Рис. 10 Создание прямоугольника
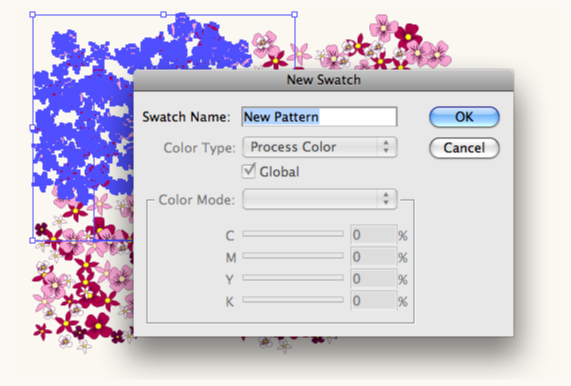
Убедимся, что прямоугольник не имеет заливки и обводки. Выдилим все цветы вместе с прямоугольником и нажмем Edit/Define Pattern... (рисунок 11). Осталось придумать нашему узору название и нажать ОК.

Рис. 11 Создание паттерна
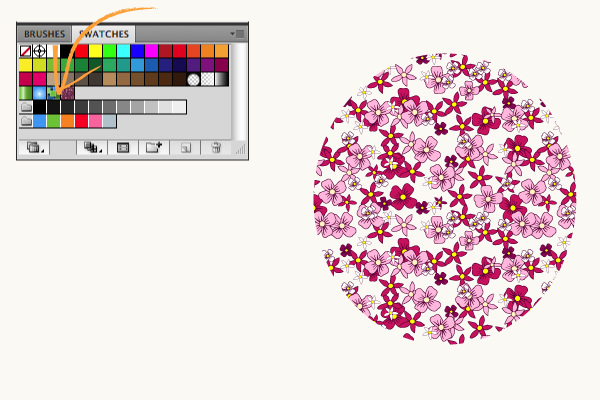
Готово! Теперь наш узор появился на палитре SWATCHES и мы можем применить его к любому объекту.

Рис. 12 Готовый Swatch Pattern
 Юлия Алексеева
Юлия Алексеева