Использование Blend Tool, прозрачностей и градиентов
1. Возьмем шарик
.
Рис. 1 Шарик
Нарисуем эллипс (L), как показано на рисунке 2, и поместим его на задний план.

Рис. 2 Заготовка для тени от шарика
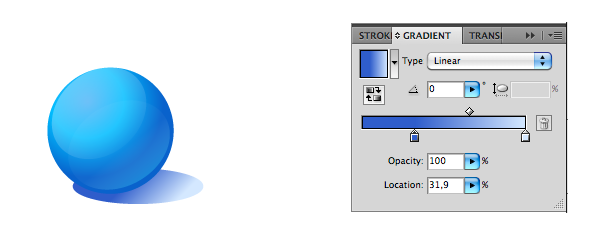
Теперь применим градиент (G) из синего в белый, как показано на рисунке 3.

Рис. 3 Применение градиента
2. Нарисуем еще один эллипс (L) поверх того, который уже есть, но поменьше, как показано на рисунке 4.

Рис. 4 Новый эллипс
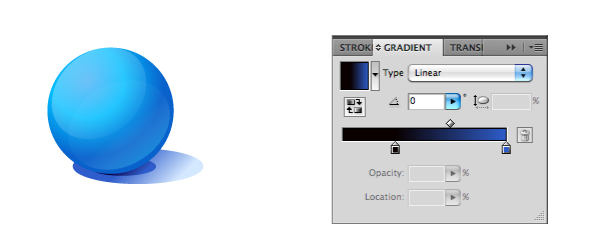
Зальем его градиентом (G) из черного в синий, как показано на рисунке 5.

Рис. 5 Заливка градиентом внутреннего эллипса
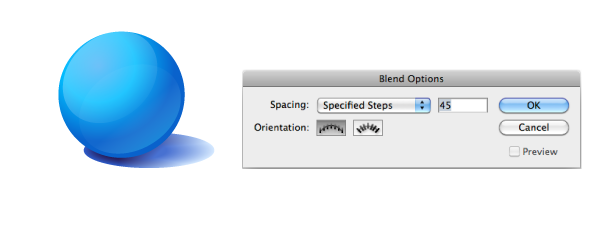
3. Выберем в меню Object/Blend/Blend Options… В окне Blend Options установим значение Specified Steps 45, как показано на рисунке 6.
Выделим оба эллипса. Выберем в меню Object/Blend/Make или нажмем Alt-Cmd/Ctrl-B.

Рис. 6 Установка параметров инструмента Blend
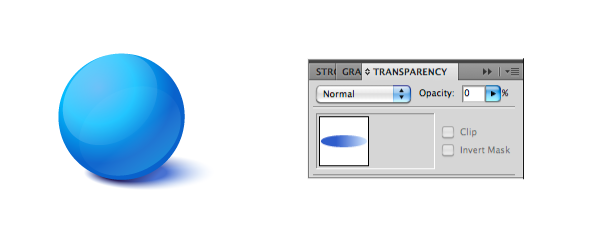
Выделим больший эллипс (это можно сделать при помощи инструмента Direct Selection Tool (A) или через панель Layers). Вызовем окно настроек прозрачности (Window/Transparency) и установим в нем Opacity 0%, как показано на рисунке 7.

Рис. 7 Изменение степени прозрачности большого эллипса
Тень готова.
4. Теперь нам может понадобиться поместить шарик на другой фон.
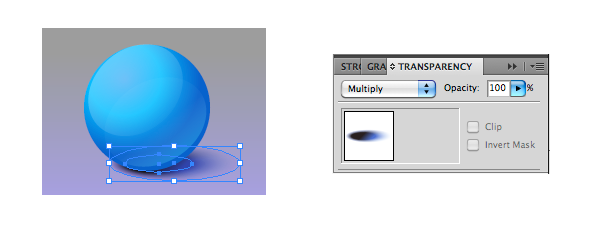
Если мы просто подложим цветной фон, тень станет неправильной. Будет виден более светлый край. Поэтому мы выделим тень и применим к ней режим наложения TRANSPARENCY Multiply. На рисунке 8 показана тень в изолированном режиме. Чтобы перейти в него щелкните дважды по объекту. 
Рис. 8 Изменение параметров прозрачности
Выйдем из изолированного режима кликнув дважды вне объекта тени. На рисунке 9 показано, что получилось у меня.
Рис. 9 Тень на темном фоне
Мне очень нравится такой способ создания теней.
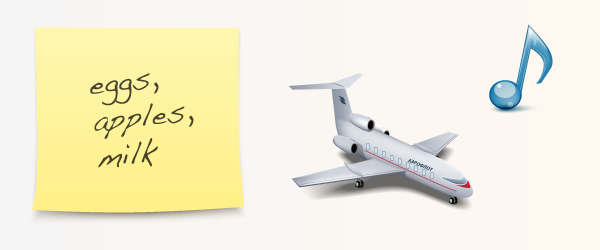
Во-первых, я могу сделать любую форму тени. На рисунке 10 показаны картинки, для которых я делала тени этим же способом.
Во-вторых, я могу обойтись вообще без прозрачностей, сделав большую область тени такого же цвета как фон. Это бывает немаловажно, когда рисунок отдается в печать в векторном виде.

Рис. 10 Тени созданные блендами
 Юлия Алексеева
Юлия Алексеева