Использование инструмента Blend Tool
1. Выбор цветов
Для удобства, я заранее выбрала цвета, которые будут использоваться.
Нарисуем круги (L) или прямоугольники (M), закрашенные в голубой, сиреневый, темно-синий и градиент из черного в темно-синий, как показано на рисунке 1.
.
Рис. 1 Цветные круги
Уберем их за пределы артборда.
2. Рисование линий
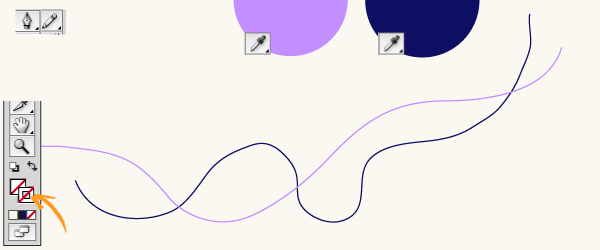
Выберем инструмент Pen Tool (P) или Pencil Tool (N) и нарисуем две линии, как показано на рисунке 2.
Я сделала линии толщиной 2 pt.
Выдилим сначала одну линию. Убедимся, что окошко цвета обводки активно (рисунок 2). Выберем Eyedropper Tool (I) и, с нажатой клавишей Shift, кликнем по сиреневому кругу. Так мы закрасили линюю в сиреневый цвет.

Рис. 2 Рисование и раскрашивание линий
Повторим эти же действия со второй линией, только закрасим ее в темно-синий цвет.
3. Настройка бленда
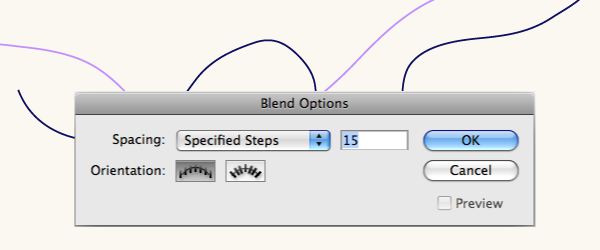
Зайдем в настройки инструмента Blend. Для этого выберем Object/Blend/Blend Options.... Установим Spacing: Specified Steps равным 15.

Рис. 3 Настройка инструмента Blend
4. Создание бленда
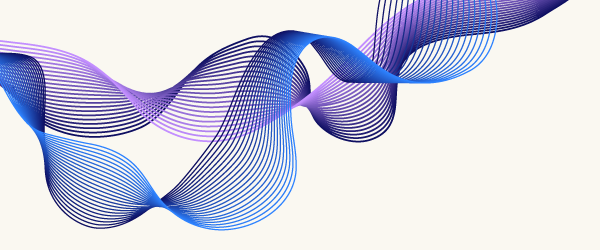
Выделим обе линии и нажмем Alt-Ctrl/Cmd-B или Object/Blend/Make. Результат показан на рисунке 4.

Рис. 4 Создание бленда и рисование новых линий
5. Добавление линий
Теперь нарисуем еще 2 линии, как показано на рисунке 4, и раскрасим их в голубой и темно-синий цвета.
Выделим их и применим Blend Tool (Alt-Ctrl/Cmd-B или Object/Blend/Make).

Рис. 5 Готовые бленды
5. Добавление прозрачности
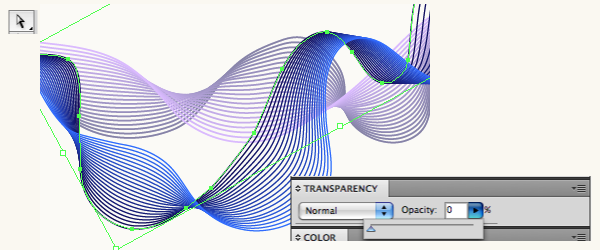
Возьмем инструмент Direct Selection Tool (A) и выделим темно-синюю линию одного из получившихся объектов. На панели TRANSPARENCY (Window/Transparency) установим Opacity = 0, как показано на рисунке 6.

Рис. 6 Установка прозрачности для линии
Затем сделаем тоже самое с синей линией второго объекта.

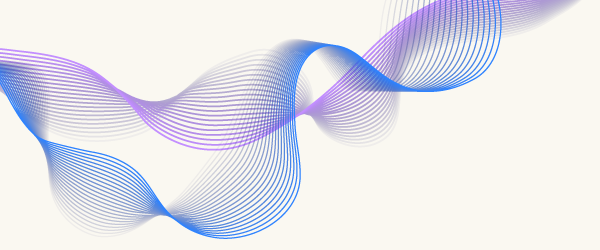
Рис. 7 Результат применения прозрачности
7. Добавление фона
Теперь можно добавить фон. Нарисуем прямоугольник (M) и зальем его градиентом из синего в черный. У нас он уже есть на кружочке (рисунок 1), так что можно просто кликнуть по кружку пипеткой (I)

Рис. 8 Фон добавлен, картинка готова!
 Юлия Алексеева
Юлия Алексеева